5 superfede brug af typografi i webdesign
Typografi i Web Design
Det første indtryk er et varigt indtryk. Uanset om du er klar over det eller ej, din typografi er med til at skabe en oplevelse for brugeren, før de selv har læst et ord eller har klikket på en knap.
Typografi har potentiale til at gå videre end blot at fortælle en historie – det viser brugeren, der står bag hjemmesiden, og hvad den handler om. Behandling af typografi skaber en atmosfære, og fremkalder en reaktion på samme måde som tonefald gør.
Følgende hjemmesider har meget forskellige personligheder, hovedsagelig fastsat af typografi. Indrømmet, nogle gange er de ikke perfekte, men de bruger typografi til at engagere brugeren og skabe interesse. God web typografi handler ikke kun om en smuk visuel behandling, men om hastighed samt ydeevne.
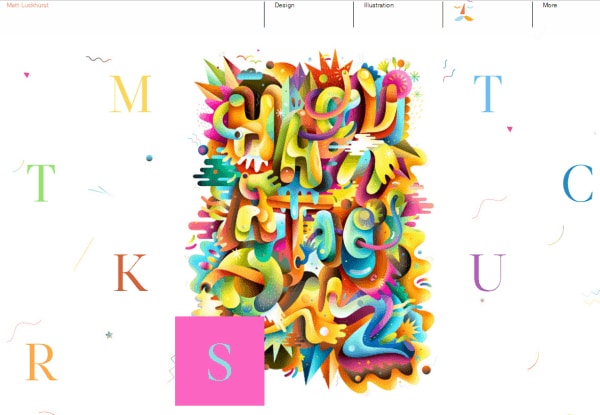
Matt Luckhurst
Denne hjemmeside er farverig og sjov. Du bliver mødt med dejlige serif bogstaver – og efter lidt opdage du, at de tilsyneladende tilfældigt spredte breve staver Matt’s navn. Det er ganske effektitv, hvordan de svævende bogstaver afslører et billede af hvert projekt, der næsten springer ud af bogstavet. Hjemmesiden viser hvordan kunst kan anvendes som grafiske elementer indarbejdet i et motiv. Den flerfarvede serif skrifttype bryder væk fra den klassiske.
Marie Guillaumet
Denne hjemmesides overskrift ligner den er blevet malet med en tyk pensel i store tunge slag. Skrifttypen er så vidunderligt fed og udtryksfuld. Sammen med den smukke fotografering, der fylder baggrunden, giver det brugeren en følelse af åbenhed og frihed, som kendetegner organisationen.
Browser Awareness Day
Fra første øjeblik brugeren ser denne hjemmeside, bliver man bedt om at hjælpe med at gøre web “sjovt”, “hurtig” og “sikker”. Nøgleordet i hvert dias er sat i en dekorativ type. Kreativiteten er tydelig i de bogstaver, der griber opmærksomhed, lokker brugeren til at rulle ned og læse mere. Noten til højre har en tegneserie-stil skrifttype, hvilket bidrager til den legesyge del af hjemmesiden. Når du ruller ned, ses det at den samme tegneserie-agtige skrifttype bruges, sammen med andre legesyge skrifttyper.
Served MCR
Denne sjove doodle-inspirerede hjemmeside er for en ping-pong konkurrence. Dens typografi er ru og ser håndtegnet ud, og i nogle områder er den type animeret eller regnes som en animeret baggrund. Animeret skrifttyper er usædvanligt i web-design, men her griber det brugerens opmærksomhed. Det store “Register” banner er et eksempel på dette, teksten er læselig og fremtrædende. Denne typografi er passende, fordi der ikke er meget tekst, der gør at hjemmesiden let at bruge.
Pixel Recess
Pixel Recess gør brug af sans-serifen “Adelle Sans”, der er pæn og letlæselig og ser godt ud på en skærm. Mere spændende, er dog overskriftens skrifttype, Zeitgeist, der har en forvrænget, pixeleret, nærmest sløret udseende. Det afspejles på legepladsens dias i øverste venstre hjørne. Pixelering bliver traditionelt betragtes som en fejl, men fordi resten af hjemmesiden er skarp, gør den her opmærksom på sig selv – en klog taktik rent faktisk.